Does Infinite Scrolling Kill Conversions? Here's What We Found



Infinite scrolling is addictive. For everyone, including your customers.
However, does infinite scrolling kill conversions?
TL;DR – the verdict is: infinite scrolling is not suitable for every online store.
TS;WM? In this article, you’ll understand the following:
Cons and how infinite scrolling does kill conversions
Alternatives to infinite scroll
Best practices for using infinite scroll in eCommerce stores
When to use infinite scroll vs when to use the alternatives?
Infinite scrolling is a UX technique where content loads continuously as you scroll down a webpage. Also known as ‘continuous scrolling’ or ‘endless scrolling’, it’s mostly used on category pages (collection pages on Shopify).
Let’s explore the pros and cons of infinite scrolling and understand if infinite scrolling does kill conversions.
Infinite scrolling is a widely used UX technique on social media apps and now on eCommerce websites. However, many eCommerce business owners often ask us ’Does infinite scrolling kill conversions?’.
While it does kill some conversions, there are also some benefits to infinite scrolling.
When shoppers land on any website or app, scrolling is the first action. It’s become an instinct.
Worldwide, people spend an average of 2 and a half hours per day on social media. This means, there’s a high chance that customers are coming to your online store from social media through a link, post, or organically.
Enabling infinite scrolling in an online store takes advantage of the instinct to scroll and saves time as shoppers know what to do, instead of floundering about. (plus Google’s SERPs already use infinite scrolling).
The main benefit of an endless scrolling webpage is that it keeps shoppers engaged. In online stores, shoppers are constantly engaged as they scroll through and keep getting new content.
This increases a shopper’s engagement rate with the brand’s website and improves the session duration per shopper.
You already know that infinite scrolling is instinctive, especially on mobile and touchscreen devices.
Unlike desktop eCommerce experiences, where experts have debated for decades whether the scroll is dead or not, mobile has been designed for scrolling.
On mobile and touchscreen devices, infinite scroll creates a more seamless experience for shoppers. Moreover, mobile shoppers also instinctively use swipe and button features.
Alternatively, pagination can limit and interrupt a mobile shopper’s shopping experience.
Don't forget to read Science-backed Mobile Conversion Rate Optimization (CRO) Ideas
Infinite scrolling is useful when you have high-quality visuals.
You can also complement the lazy loading of images, where the images load as the shopper scrolls down.
On eCommerce stores, you can display products on the product listing pages. However, you don’t have to copy exactly how Amazon does it. Instead, list products in different sizes so they come together like a puzzle to provide an interesting aesthetic (Pinterest style).
So, does infinite scrolling kill conversions? As we said, it depends. There are various reasons why infinite scrolling is harmful to your online store. Let’s dive into the cons of infinite scrolling.
SEO-wise, infinite scrolling has a negative impact.
Google does index infinite scroll. However, there are certain limitations. Google does not crawl all of the content on a webpage because the crawler has a limit called a crawl budget. If there are more web pages on your store, then it takes more time to index them all.
Keep reading: 3 eCommerce SEO mistakes to avoid and get more conversions
As a shopper scrolls down, they might be attracted to a product but scroll down nonetheless to see other options. However, if they scroll too far, they might find it difficult to find the product again.
Infinite scrolling takes more time to load and causes website crashes and errors. It can also stop working if shoppers scroll indefinitely.
Shoppers can’t bookmark a particular search results page to come back to later or share with their friends.
Furthermore, when a browser presses the back button, it doesn’t go back to the previous segment of results — it goes back to the previous page.
Picture this: you’re checking out three different products in a category—manageable, right? Now imagine scrolling through 300. What would you do?
That’s the problem. The more options you show, the harder it gets to compare. In fact, 74% of shoppers say they feel bombarded by product info—so much so that they just… don’t choose.
Infinite scrolling only makes it worse. Everyone’s looking for the “best” option, and endless listings make it feel like a better one is always just one scroll away.
Worse still? It’s tough to flip back and forth between products—and it becomes especially painful for high-consideration product categories like electronics or furniture.
Also read: 13 Brilliant Ways to Overcome Choice Paralysis in eCommerce (2025)
It’s hard to encode Google Analytics codes or add navigational links to pages with infinite scrolling. Online stores find it difficult to track any analytics or gain any real insights.
Instead, eCommerce stores will need to write their own code that will track any new content. However, this increases costs and makes it time-consuming to maintain and test.
A truly user-friendly footer offers closure to a shopper’s journey. It also works as a bottom navigation tool.
Common footer content includes customer profiles, product categories, social media buttons, trust badges, return policy, data protection, and contact details.
However, with infinite scrolling, it can be difficult for shoppers to find the above information.
Fortunately for online stores, there are some SEO-friendly solutions to implement instead of infinite scrolling. Here are three ways to implement an alternative scrolling strategy for your eCommerce website.
Pagination is a UI element in which the products are listed on separate product listing web pages. Once a shopper scrolls to the bottom of the webpage, they need to click on the next page number to see more products.
The clicking action makes a shopper feel like they are deciding to explore more. Pagination is also better for searching for a specific product and bookmarking a particular webpage.
See how Macy’s does pagination with some clever navigational cues.
The product listing page lets shoppers load more products by choosing specific pages from a dropdown and editing the number of products shown on each page. In this format, shoppers can also access the footer.
On the products themselves, the brand has enabled many features including a hover feature, highlighting discounts, product variant patches, and inventory information such as ‘LAST ACT’ for soon-to-be out-of-stock products.

Furthermore, to avoid duplicate content, make sure to properly format content across the product listing pages and proper robot.txt files to prevent a crawl from occurring on certain pages, which will save your crawl budget and allow your important pages to be crawled.
One of the easiest ways to improve infinite scrolling is by implementing a load more button.
With a load button, online stores can show fewer products upfront, so that the results page generates quickly. Once a shopper clicks on the load more button, more products can appear.
The 'Load more' button also lets shoppers gain access to the footer as well.
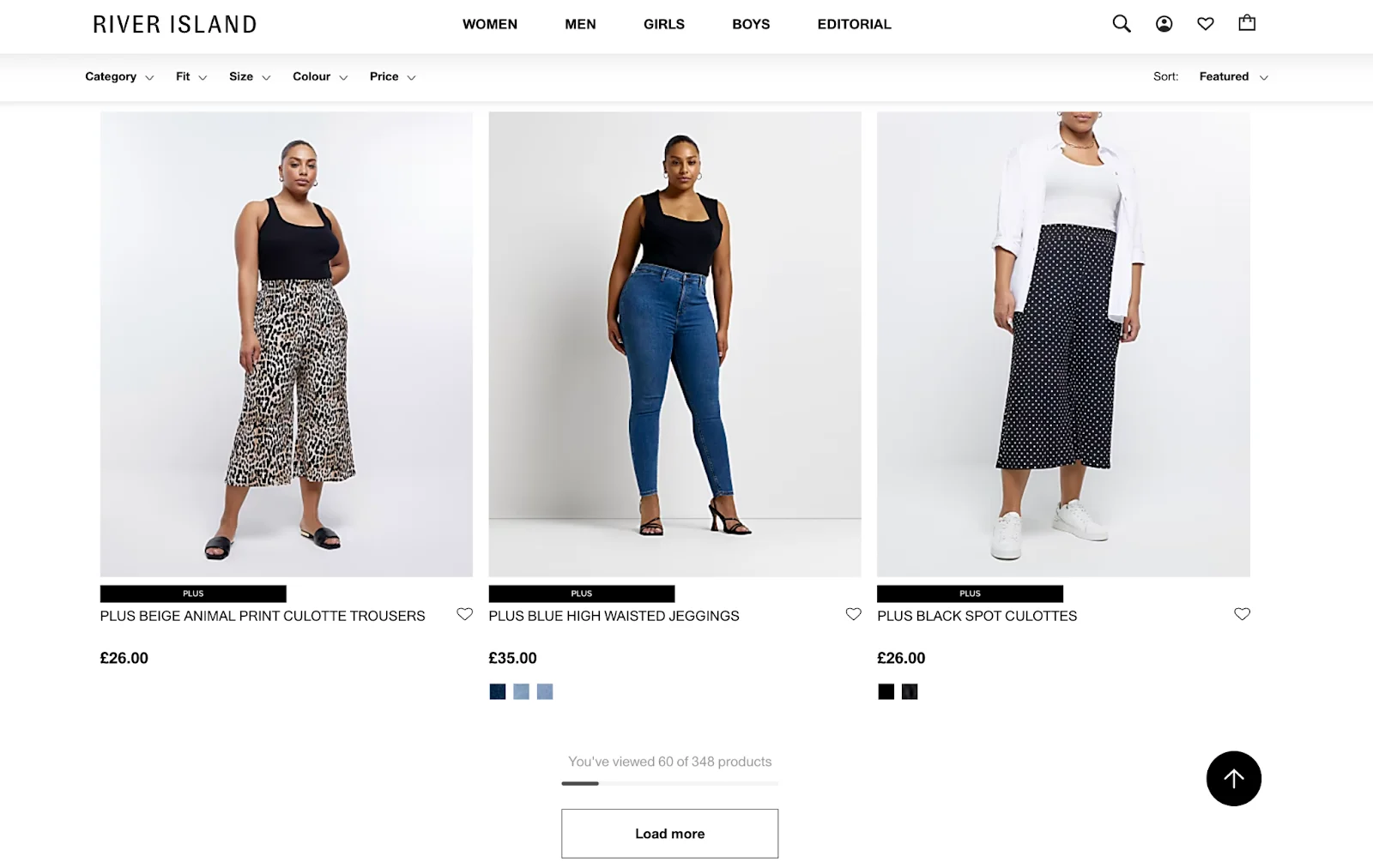
See how River Island adds a load more button with a progress bar to the product listing page. They also have an arrow so shoppers can navigate up to find products easily:

A final benefit of the load more button is that the product list grows rather than letting the results be replaced. Furthermore, in online stores shoppers can compare more products across an entire list, thus increasing the overall product discoverability rate.
It’s also more functional on mobile and touchscreen devices.
A great way to lend a unique website experience and decrease scrolls is by implementing slides.
Online store owners can group the products by categories and show products in a slide format. Arrows can be added as navigational cues.
Replicate what Waterstones does. See how they also display products in a horizontal slide format. They have created different category sections for easy navigation. A hover over a product feature makes the CTA pop up, and shoppers can either pre-order or add to the cart right away.

⚠ Caution: Never implement horizontal infinite scrolling on mobile – it absolutely wreaks havoc on the UX, as it requires a user to change their hand position frequently.
Here’s the trick: instead of making shoppers scroll endlessly, break things up with a “Load More” button—but make it smart. Use URL parameters (like ?page=3) to demarcate new pages, each time new results load.
Why? It creates natural breaks that are both user- and SEO-friendly. Shoppers know where they are – and if they hit “Back,” they land exactly where they left off—not all the way at the top.
Plus, this setup lets search engines crawl deeper content properly. Even Google recommends this kind of soft pagination – keep reading here.
Don't just load your catalog and expect people to scroll their way to something useful. Use what you already know—where they’re coming from, what they’re searching, what’s trending in that region—to surface what matters most first. For example, if someone lands via a "best gifts under $50" search, show that filtered collection right away.
Instead of pushing everyone into a mega category page with 16,347 products, let them make one or two simple choices first, like Nuts > Salted > By Origin > Portion Size. Then hit them with the infinite scroll. Small decisions upfront reduce fatigue later (note Lowe’s example in the next point).
If filters disappear as soon as users scroll, they’re likely gone forever. Keep category selectors visible so they can adjust and refine on the go – here’s how Lowe’s does it, with a floating search bar and a huge number of visual filters:

After every 24–36 items, add a “Load More” button or use soft pagination (URL updates without reloading). Not only does it make the experience feel manageable, but it also gives users a moment to evaluate. This is a good spot to ask: “Not finding what you need?” or suggest a popular filter.
Keep product tiles uniform—same size, same background, same image angles. It might feel boring, but it reduces friction. People scroll faster when they’re not trying to reorient visually with every tile.
If everything screams for attention, nothing does. Use the decoy effect or “best value” tags to subtly steer attention, especially when you want to push mid-tier or high-margin products.
Three listings in a row are already pushing it. Two is safer. One is great if you want people to spend time and think. Also: don’t keep more than 3 columns (it gets way too cluttered).
Every once in a while, slip in something different—a product quiz, a promo block, or a “Back to Top” prompt. Think of these like pit stops that reset attention and prevent drop-off.
Auto-load two or three times, then pause. Give people a breather and ask: “Still looking?” or “Want to filter your results?” That moment of reflection often nudges people closer to a decision – here is how Autozone does it:

Show a progress bar in the endless scroll, so shoppers know where they are.
If they are near the end or still have more to browse, use proper microcopy to let them know. Say something like: “More's there”, “scroll to see more”, or “this is the end of the road, fren” – here’s how Forever 21 does this:

Also read: eCommerce UX: 20 Common Mistakes (The Unnoticeable Ones)
Enable image search, so shoppers can upload inspiration. This way, you cut down time to discovery, and shoppers spend less time scrolling.
Use actual keywords that shoppers would use into your title, like “clean, straight cut, polyblend”, etc. – here’s one Reddit thread where users complain how most stores suck at visual search, and how most stores don’t include keywords in their title (which leads them to scroll infinitely):

The quick answer (for eCommerce stores): across category pages and blog pages.
Infinite scrolling usually works better when consumers have no specific task or goal. That’s why it’s so popular on social media and news websites.
Many eCommerce stores are implementing infinite scrolling as a differentiator amongst their peers, so it’s essential to apply this webpage design technique with caution.
Therefore, our final verdict to ‘Does infinite scrolling kill conversions?’ is that infinite scrolling is not suitable for every online store or every eCommerce webpage.
Remember: Before implementing any website design technique, including infinite scrolling, understand the following:
a. Product listing pages with a large number of products (anything more than 50 listings) that are frequently uploaded, or if you consistently release new products across categories. This way, shoppers can browse different types of products at the same time and refine them through filters.
b. Miscellaneous web pages such as blogs (with product integration), where shoppers are trying to consume information and education for future purchases. This way, you can establish authority through content and help shoppers recall your brand faster.
16 proven ideas to improve eCommerce filtering for better shopping experience
a. Checkout pages: Sort of like the end zone, where you need to make a sale and get shoppers to make a purchase. Applying elements such as infinite scrolling can only distract shoppers from the main goal and decrease conversions.
b. Homepages: Many brands love to add everything to the homepage. However, this only causes shoppers to either feel overwhelmed by choices or lose focus right at the start.
Missguided has only 3-4 scrolls on its homepage and makes use of categories and subcategories for better navigation:

a. Product listing pages with 5000+ inventory of products (jump back to the alternatives section for examples)
b. Product pages; it’s tempting to add long product descriptions on product pages. Many online brands like to talk on and on about the product and its benefits. Some brands also like to cross-sell or upsell with product recommendations and enable infinite scrolling.
Krave Jerky has a straightforward product page that uses only 2 scrolls. It has a concise product description, drop-downs for product variants, and a horizontal layout for different product sizes:

Now that you know the pros and cons of infinite scrolling and other scrolling strategies, make an educated decision on whether to implement infinite scrolling or not on your online store.
Before you go, you might want to read: 19 Scientific Strategies to Increase your eCommerce Conversion Rate
98% of visitors who visit an eCommerce site—drop off without buying anything. Why: user experience issues that cause friction for visitors.
And this is the problem Convertcart solves. It has helped 500+ eCommerce stores (in the US) improve user experience—and 2X their conversions.
Let us help: Our conversion experts can audit your site—identify UX issues, and suggest changes to improve conversions. And they won’t charge for this one. Get a free UX audit today.
Absolutely not – lazy loading is a mechanism, infinite scroll is a page structure.
Lazy loading delays images/content loads till someone enters the viewport (which brings up the deadly white screen if shoppers scroll too fast) – the goal here is to improve site speed.
Meanwhile, infinite scrolling changes the navigation entirely and keeps loading new content (the assumption is that the user wants to keep discovering).
However, the two should work together for the best possible performance. For example, if you’re showing product cards, lazy load the images to improve the page performance.
Infinite scroll works best if your intention is to get shoppers to discover stuff or get inspired (like TikTok-style feeds). But don’t confuse lazy loading with infinite scroll.
Horizontally endless scrolling – Swiping left/right endlessly for product cards kills usability, on almost all types of devices. It breaks mental models. People scroll down to explore, not sideways – unless they are reading an Instagram carousel (which also has a limit of 20 slides).
Endless or continuous scrolling – If there’s no clear stopping point or structure, users get overwhelmed and leave without converting
It depends on intent.
Browsing for fun or inspiration? Continuous scrolling works well. Examples? You’ve got Google, Pinterest, or mobile-first lifestyle brands like Forever 21.
Shopping with intent? Pagination wins. Shoppers want control, the ability to return, and manageable chunks of data.
Pro Tip: Want the best of both worlds? Try "Load More" buttons that maintain state and URL structure, using identifier based navigation (?page=22). This gives users the perception of infinite scroll, without sacrificing usability or SEO.